Blueroof360
Title: UX Designer + Front end Developer
Time: 3 years
Location: Draper, UT + Bellingham, WA
Team Dynamic: Independent work with open team communication
A customized platform for real estate agents and offices, I worked with thousands of clients from Keller Williams to RE/MAX in order to provide the best experience in designing and building their websites.
Below was my design process while working with clients. I will showcase a few examples of this work below as well as other internal work for the company.

Design Process
Mockups
Designed via pen + paper + Figma
Created low fidelity wireframes and high fidelity mockups, creating multiple iterations in Figma and shown to CEO of company or if it was client work - shown to clients. Once design was approved by either CEO or client, I would then move into build/coding phase.
Tools used: Figma
Internal Projects
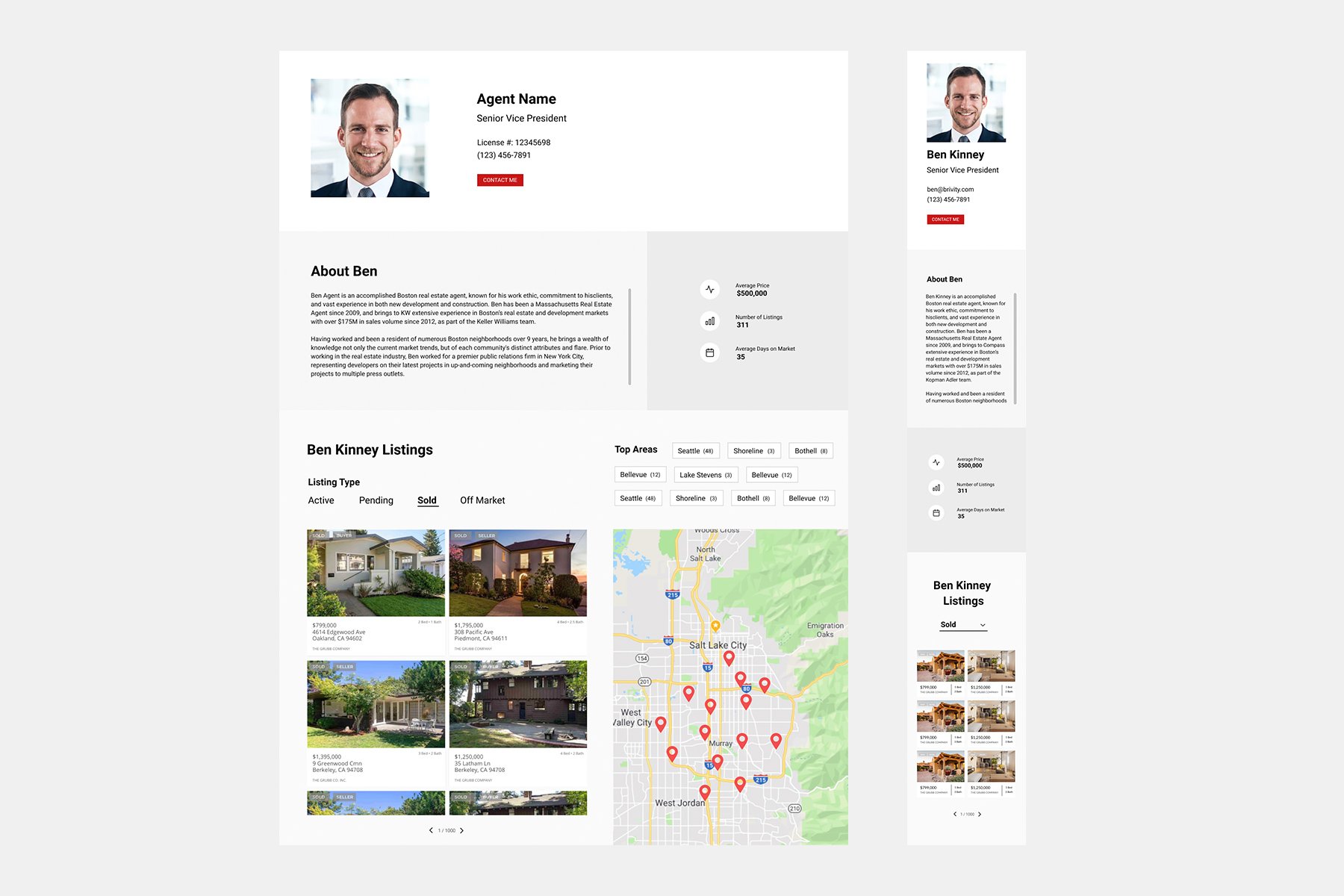
Template Design + Development
In response to outdated website templates, I designed and developed three new templates for the company's Real Estate clientele. The task was to develop two new templates for this project. I was able to complete an additional third template within the project deadline.
Tools used: Figma + Blueroof360 Website Builder
Code language: HTML + CSS + Javascript
Duration: 1.5 months
Additional Templates
-

Template Avenues
-

Template Park City
Product Improvements
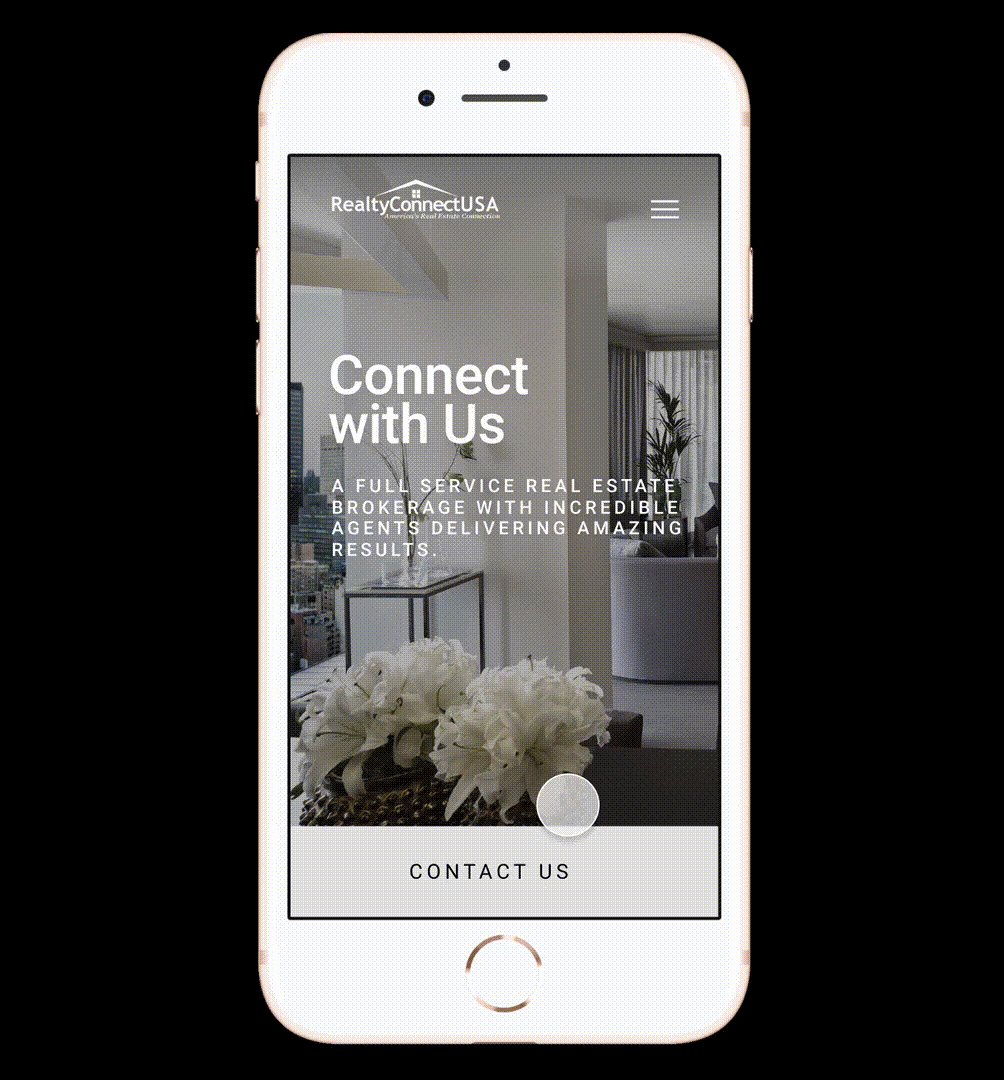
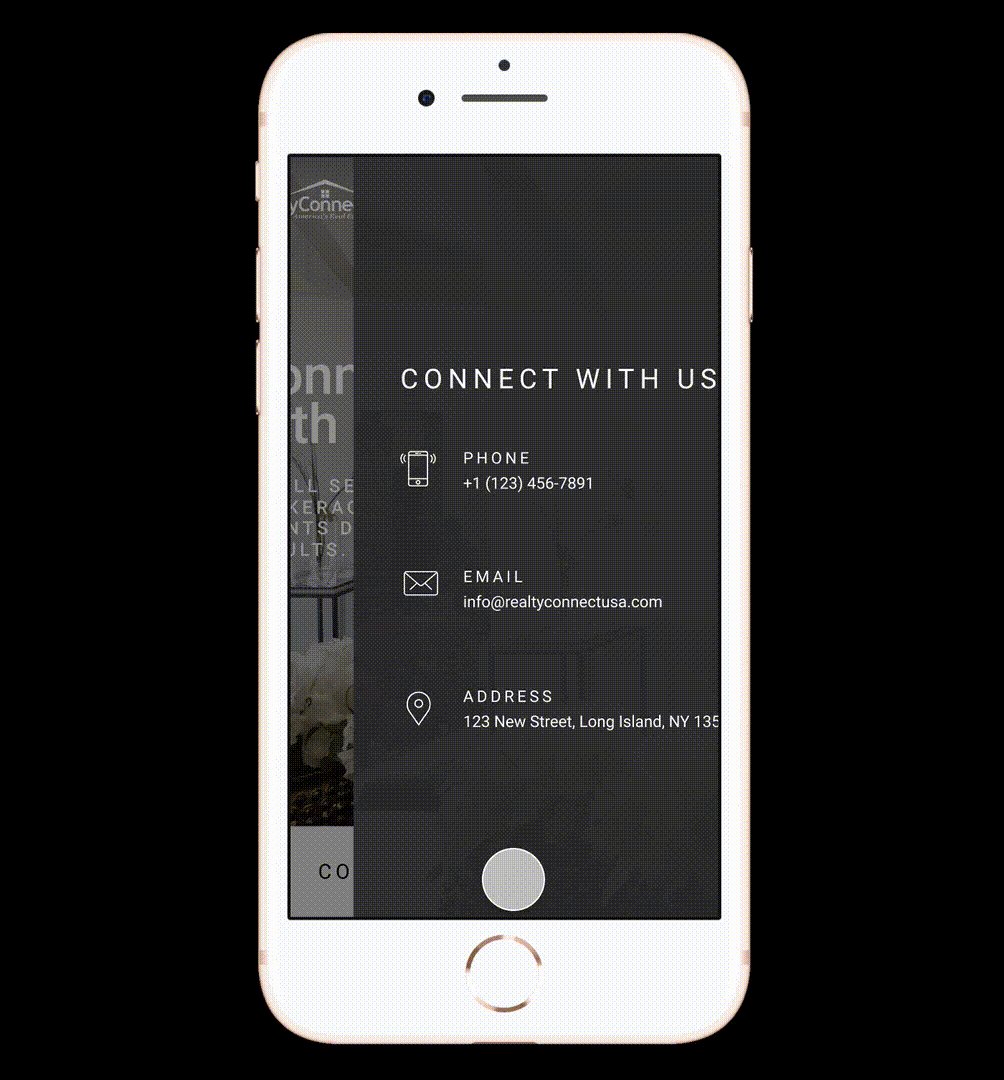
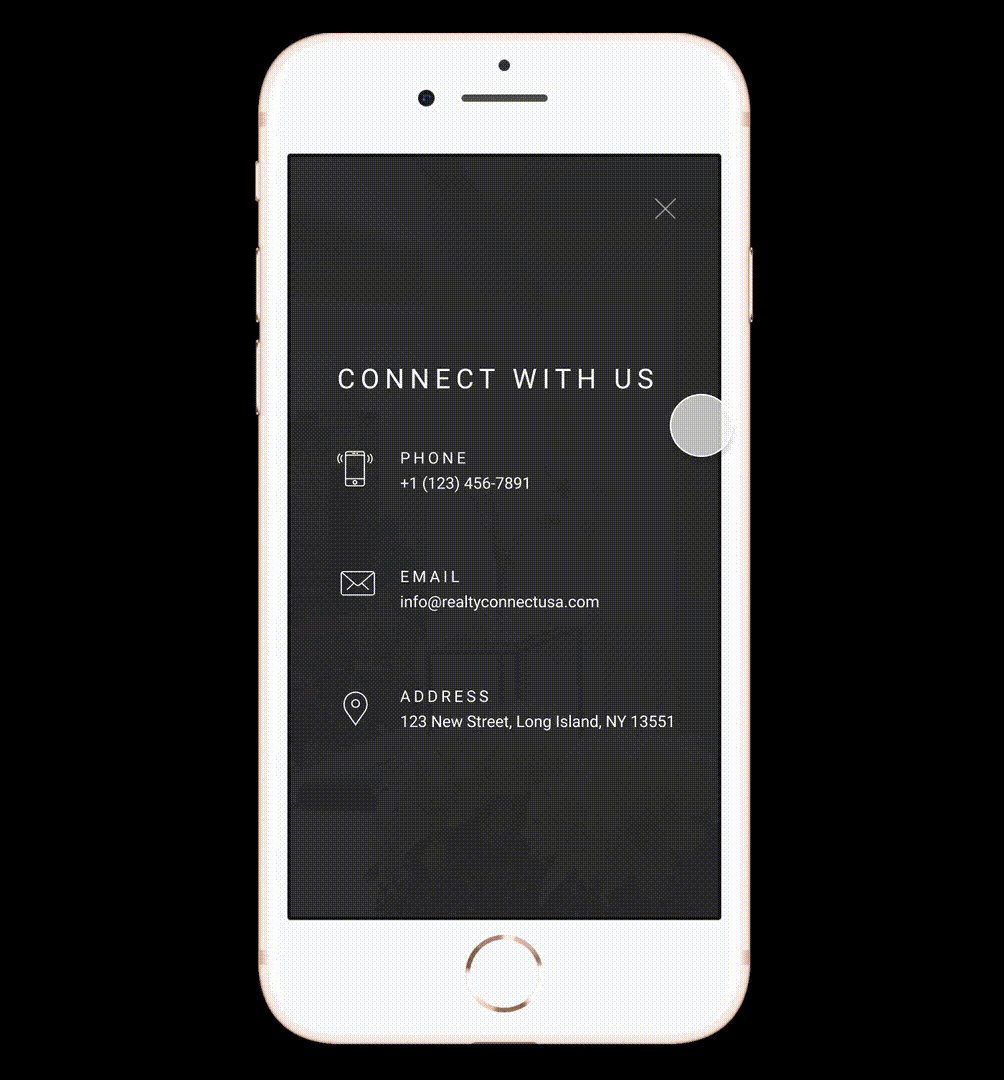
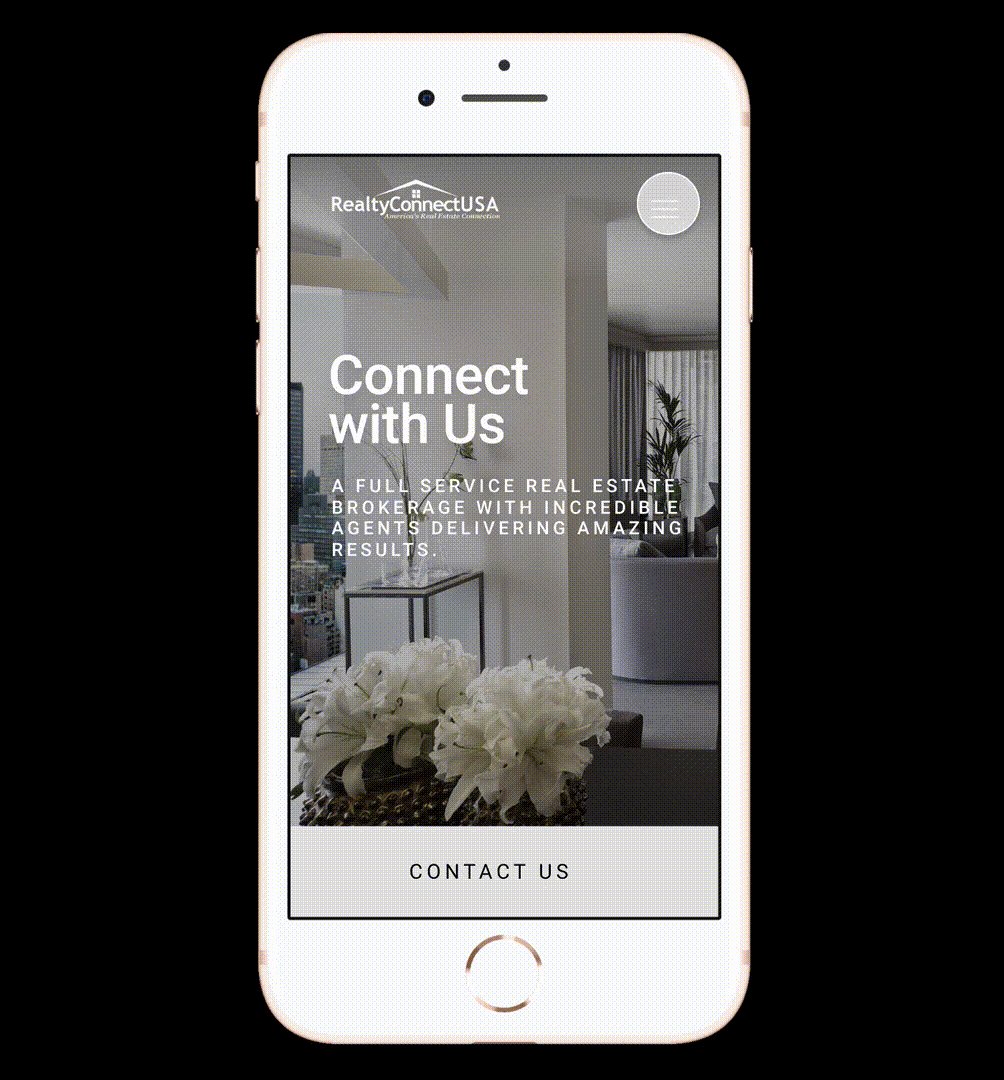
Figma prototype displaying a new design for real estate agents to easily display their contact information via a slide-out fullscreen page.
The number one request received from our clients was “I want my information to be shown in the navigation bar”. I had already achieved that in previous builds and template designs, but it displayed too bulky on mobile. The solution of my re-design for mobile, where the “Contact Us” button produces a slide-in effect where all of the information is on one page and displayed in a more elegant, interactive, and modern way… felt more successful of an option for all clients.
Prototype of a real estate website viewing on an iPhone. A contact button is clicked, and a page slides in that displays the agent's phone number, email, and physical address.
Client feedback
“Dani and I were introduced to build out my new website. Having done this a few times before, I now had extra clarity around what I really wanted in terms of both visuals and functionality and Dani grasped my vision with ease.
Dani was my point person and after many trials with other designers, I highly recommend her. It is a rare talent to both render someone else’s vision while truly hearing them. Thank you Dani. I am so grateful our paths crossed”
-Ron Armstrong, Former client + Realtor @ AshevilleAndBeyond